Why Flutter – a different point of view
Endless articles have been written, explaining how a developer should choose the next framework to work with / learn.
Not less articles have been written praising the Cross-Platform development frameworks including Xamarin, React-Native, Flutter and others, in this post I would like to present a different approach, why from all the above mentioned, you should choose Flutter.
I will leave aside the obvious yet very important reasons, the ability to write a single source code and to compile/publish to Android/iPhone/Web/Windows/Linux/Mac, I will also discard the amazing advantages in Dart (the programming language behind Flutter), the comfortable structure etc. all, as mentioned, were discussed and can be found easily everywhere.

I want to speak about what I consider as the most amazing thing about Flutter - the packages in pub.dev, Flutter official repository for everything!

One of the most amazing pillars of Flutter is the fact it is Open Source, every aspect of the framework is available for you as a developer, all the packages you need in order to build an amazing application are there, with a basic yet efficient search engine you will find exactly the tool to implement in your app,
This is where one would say: "Nice but not very unusual these days".
RIGHT but, here comes the big thing, the ability of every developer to create his own package, evolving the framework and making wonder, by relying on other packages is what makes it amazing, maybe the most famous example is actually the package "Provider".
The community is growing fast, it means that most of the times a developer will rely on a well-known package and make it more sophisticated, enhanced, easier to implement or to understand. But sometimes someone builds a unique and magnificent solution, so beautiful that it makes me sit and write a whole post about it....
And this is where I get to my point: I stumbled into a package that really amazed me, since the developer has taken a complicated solution, requires multiple package to be implemented, thought it through and came up with an insane package of his own, closing all the edges of the solution, the kind of things that makes you think while implementing it for the first time: "No way! he did that too? WOW".
Background: One of the complicated tasks I had in an application I just build was to make it multilingual, with 3 languages, one of which is Right-To-Left language.
Logically, I knew exactly where I was heading:
- Handling the "Localization" package,
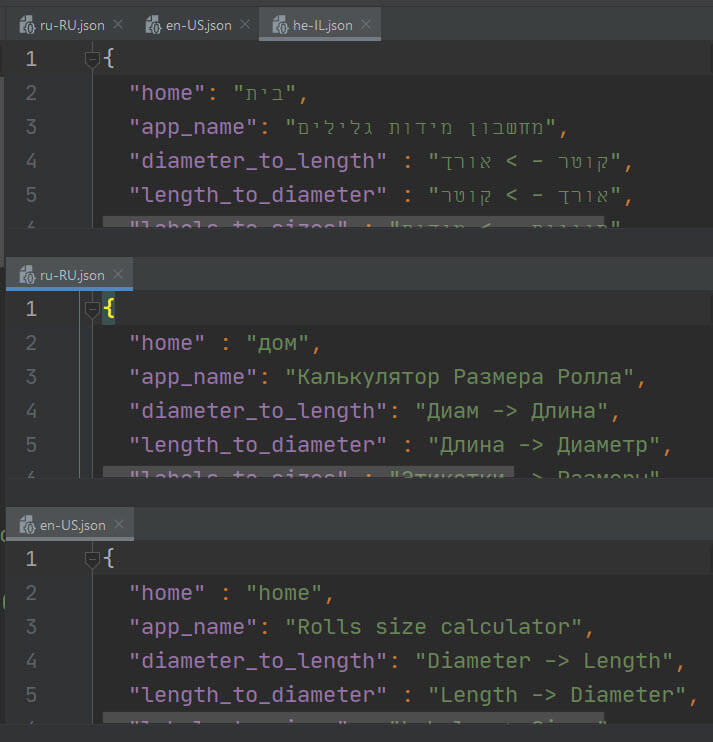
- Creating dictionaries for the languages (json file for each language),
- Creating a state management solution to listen to changes (I prefer Provider),
- Handling "Directionality".
When I just stared with "Localization" I struggled little bit with the delegates, the translation functions, and it seems just fine, "2 hours are not too big effort building a thing like that for the first time", I thought, it will be ok once I fixed the LTR/RTL issue.
But then, for some reason I went to pub.dev and found a package called "easy_localization"
direct link: https://pub.dev/packages/easy_localization

- Probably ~2 years old.
- Nice number of likes (1150) but not something unusual.
- Perfect pub points! (130).
3 minutes in the source code left me speechless, he actually built it end-to-end, so widely, so comprehensive, closed all the edges up and down, front and back, left and right, I realized that he went so far that the first thing ran in my had was “he should change the name of the package to very very very amazingly easy localization".
Instead of struggling with:
- Controllers
- Delegates
- Translation functions
- Imports
- Variables
- State management (which is not a 1-2-3 solution even after you decided which solution you are working with),
- Save of the current language to shared preferences
- Directionality
The initialization of the package is simply 6 lines code, in the top of the widgets tree, so it can affect all the screens, and once you copied these lines - BOOM! your app is ready to be multilingual.
await EasyLocalization.ensureInitialized();
runApp(EasyLocalization(
supportedLocales: [Locale('he', 'IL'), Locale('en', 'US'), Locale('ru', 'RU')],
path: 'lang', // <-- change the path of the translation files
fallbackLocale: Locale('he', 'IL'),
child: YRSC()));
The most amazing thing is that even in the conversion itself, when addressing the dictionaries, he made it too easy, one of the methods is to simply add to the String of any text based widget the ".tr()" suffix which makes the package point you to the dictionary files and collect the value of the active language. So simple that the auto-complete from the IDE doesn't know how to handle it and suggesting to fix your "syntax error" to .trim(), and doesn't suggest to add the import to the package, down-side? not sure.
headerLabel("calculate_quan_from_sizes".tr(),widget.darkMode,width * fontFactor),
tabImage("assets/RollQuan.png", height),
numericTextField(labelStep, 'label_step'.tr(),widget.darkMode, width),
numericTextField(extSize, 'external_diameter'.tr(),widget.darkMode, width),
numericTextField(coreSize, 'internal_diameter'.tr(),widget.darkMode, width),
numericTextField(mediaThickness, 'media_thickness'.tr(),widget.darkMode, width)
I couldn't believe it's so simple in the beginning so I created some dummy widgets just to see it working .....

Seriously, after 10 minutes of work , from which writing the pairs of key-value and the radio buttons for the languages taken most, my app was ready to be converted to multilingual, just try to imagine my reaction when I first selected the RTL language and seen all the screen flipping horizontally.......





Wanna have a look-and-feel how I implemented it? go to my YRSC app page, for example or simply download the app from Play-Store or from the App-Store by searching for YRSC.
Final words: Its amazing how someone building such a nice package can be so Stupid / Ignorant!!!!
looking at the profile of the developer you might understand what I mean, if he is not banned yet.....
